Dein Theme ist das Erste, was deine Besucher sehen. Es ist das Gesicht deiner Marke. Eine starke Markenidentität bleibt im Kopf. Wenn dein Design genau zu deiner Marke passt, wirkst du professionell. Du baust Vertrauen auf.
Farben, Schriften, Layout – alles sollte deine Botschaft unterstreichen. So schaffst du eine Verbindung zu deinen Besuchern. Sie erkennen deine Seite sofort wieder und fühlen sich wohl.


Am Ende zählt der Eindruck, den du hinterlässt. Ein gut angepasstes Theme kann aus einer einfachen Website eine echte Marken Erfahrung machen. Und genau das willst du doch erreichen, oder?
Inhaltsverzeichnis
Wie du dein WordPress Theme individuell gestaltest
Du hast das richtige Theme gefunden? Super. Jetzt kommt der Feinschliff. Es sollte so aussehen, wie du es willst. Hier sind die Schritte, um dein WordPress Theme anzupassen – Bitte beachte, dass sich die Schritte unterscheiden können, da wir in diesem Beispiel weiterhin das Alia Theme nutzen werden:
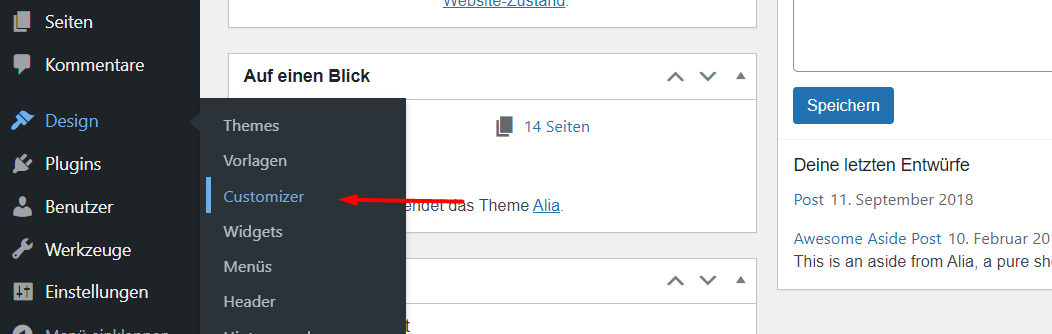
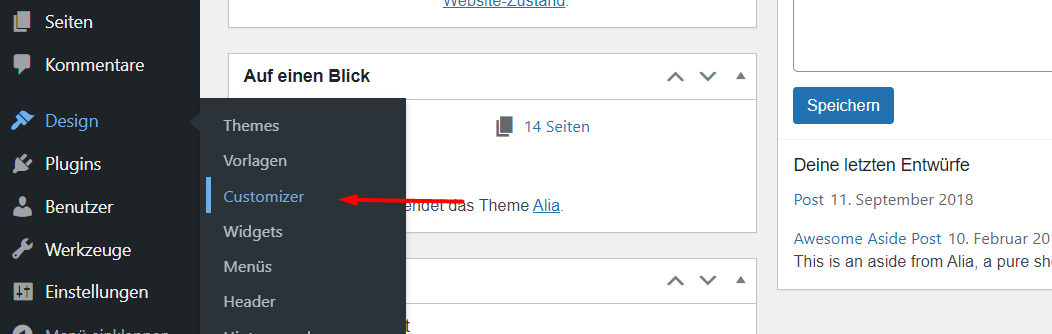
Customizer öffnen


Der erste Schritt, egal bei welchen Theme, ist den Customizer aufzurufen. Dies ist der Design Playground einer jeden WordPress Installation. Um den Customizer zu öffnen klicke in deinem WordPress Dasboard auf das Design Menü und dann auf den Untermenüpunkt Customizer – Wie auf dem obigen Bild zu sehen.
Alia hat viele individuelle Designoptionen – Diese unterscheiden sich je nach Theme. Deswegen werden wir uns nur auf die Einstellungen konzentrieren, die jedes Theme besitzt.
Farben ändern


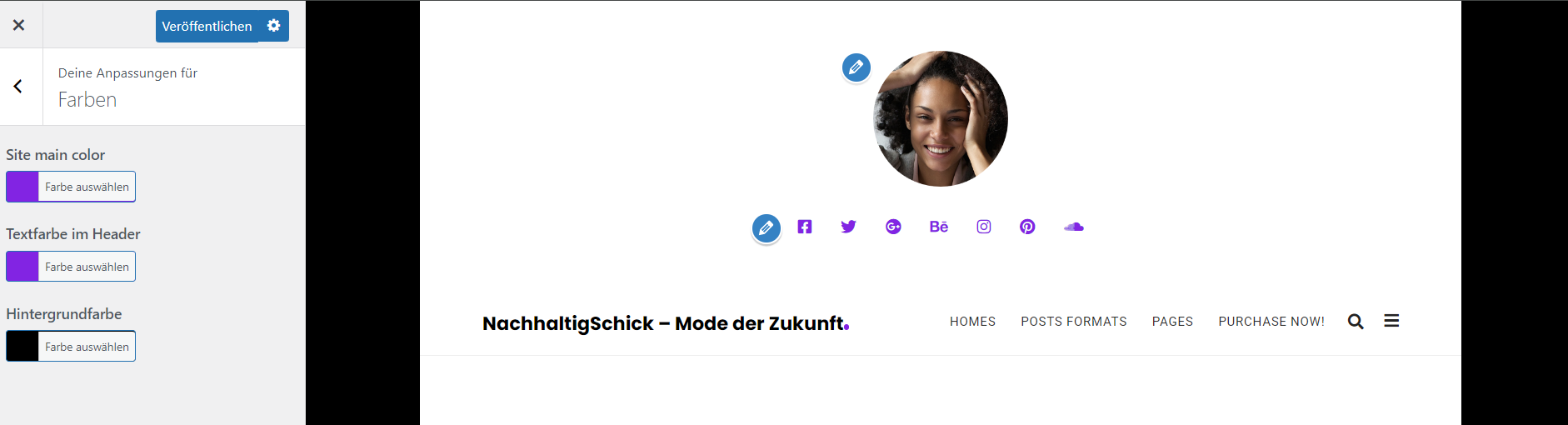
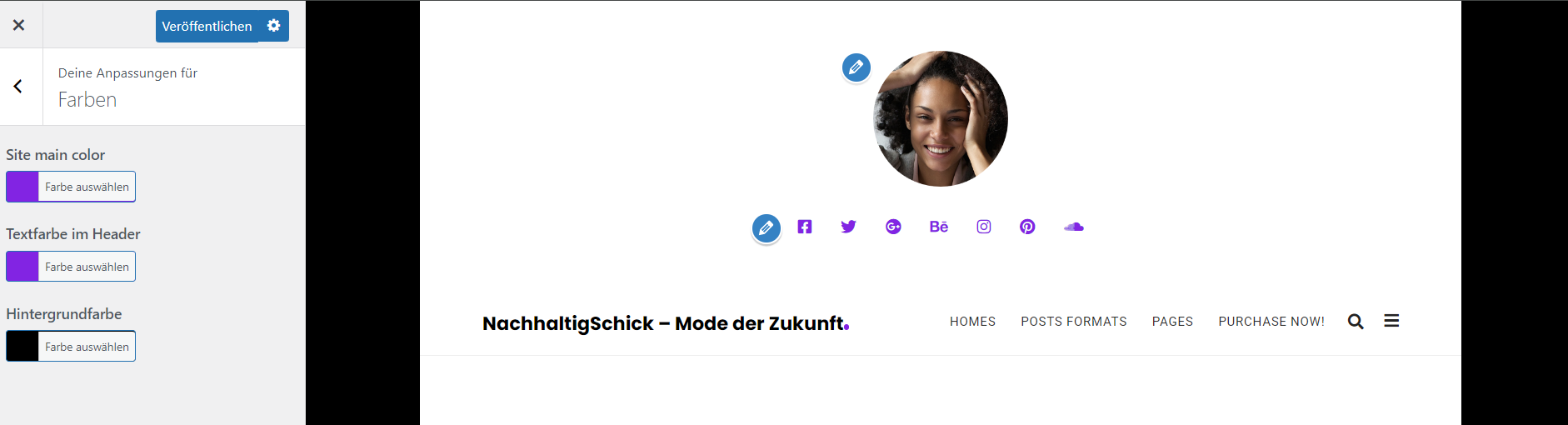
Um die Standardfarben deiner Website zu ändern, suche nach dem Menüpunkt Farben innerhalb des Customizers. Wie auf dem Bild zu sehen, habe ich meiner Website einen schwarzen Hintergrund und Akzente von lila hinzugefügt. Dies dient wie gesagt nur als Beispiel.
Schriftarten auswählen


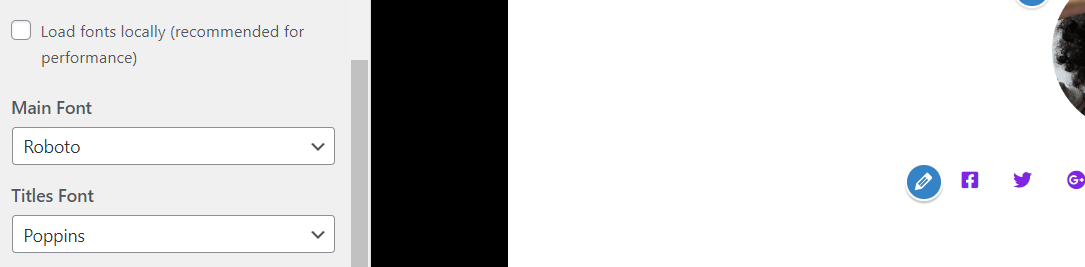
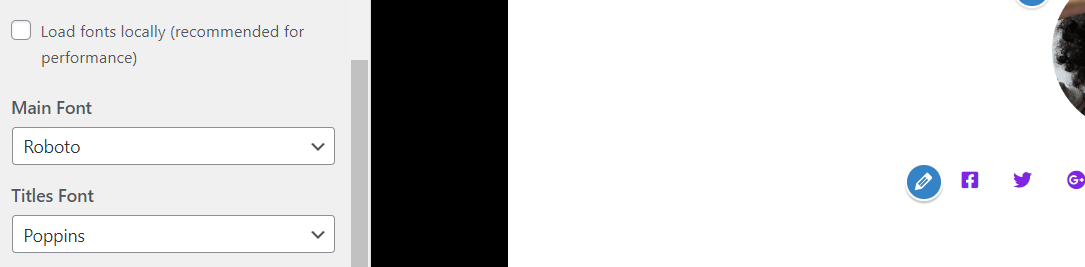
Um die auf deiner Website verwendete Schriftart zu ändern, halte Ausschau nach dem Customizer Menüpunkt Fonts. Zumeist gibt es neben der Body Font eine eigene Schriftart für die Überschriften. Wenn du, wie in dem Beispiel zu sehen, eine Option siehst die Fonts lokal zu laden, dann wähle diese auf jeden Fall aus. Dadurch lädt deine Seite schneller und muss keine extra Drittanbieter Anfragen stellen, um die Fonts herunterzuladen.
Logo hochladen


Ein Logo deiner WordPress Website hinzuzufügen ist essentiell. In den meisten Themes findest du diese Option im Customizer Menüpunkt Header. Manchmal versteckt es sich auch in den Grundeinstellungen. Achte darauf, dass dein Logo nicht zu groß ist und in einem modernen Format (z.B. Webp oder Avif) hochgeladen wird. Ansonsten kann es schnell passieren, dass deine Website sehr lange lädt.
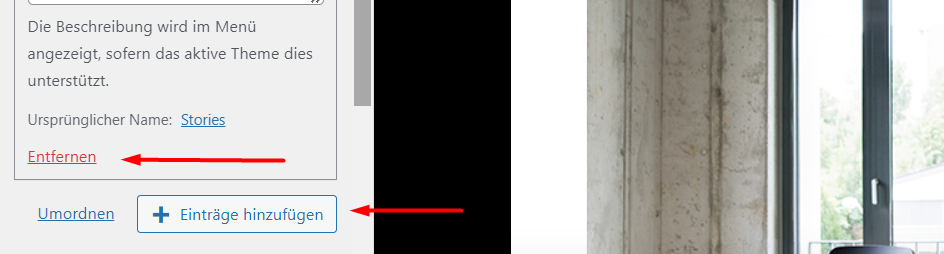
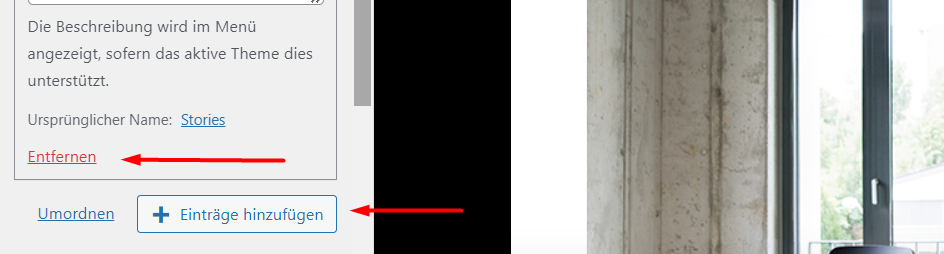
Menüs anpassen


Um die Menüs (Header und Footer) deiner WordPress Seite zu ändern, suche im Customizer nach dem gleichnamigen Menüpunkt. Wähle das Menü aus, welches du anpassen willst. Über den Button Einträge hinzufügen kannst du nun neue Links deinem Menü hinzufügen. Natürlich kannst du umgekehrt Links auch wieder über den löschen Button entfernen.
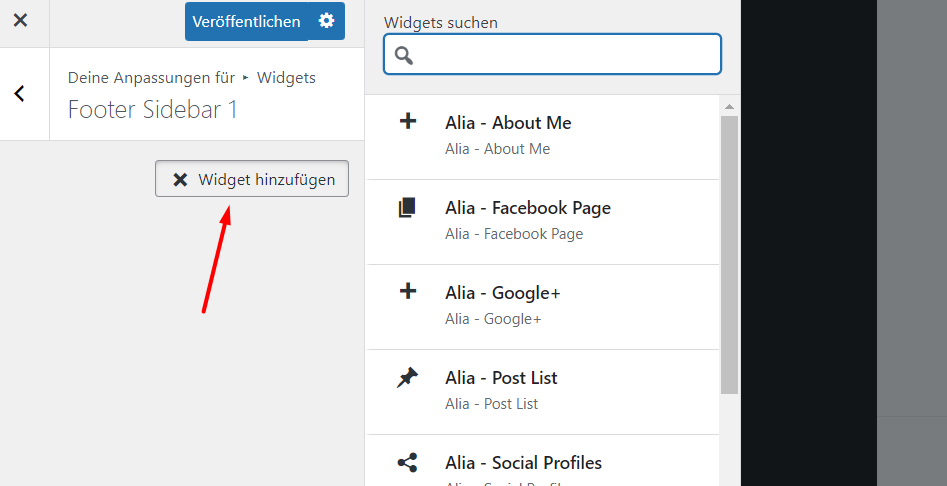
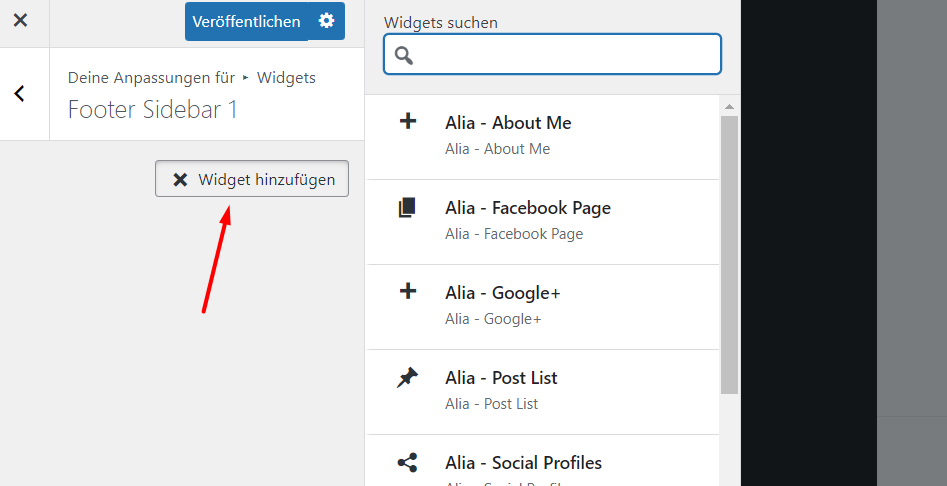
Widgets hinzufügen


Zu guter Letzt kannst du in jedem Theme Widgets hinzufügen oder entfernen. Dies sind kleine Extra Inhalte und Funktionen. Beispiele dafür sind ein Suchfeld, eine Bildergalerie oder eine Kontaktinfo. Suche im Customizer nach dem Menüpunkt Widgets und wähle die Platzierung auf deiner Website aus. Nun kannst du kinderleicht mit ein paar Klicks Widgets hinzufügen oder auch wieder entfernen.
Weitere Anpassungsmöglichkeiten
Wie in der Einleitung schon erwähnt, ist dies nur eine Auswahl davon, was du designmäßig an deiner Website optimieren kannst. Jedes Theme ist anders und bietet unterschiedliche Möglichkeiten der Anpassung. Die genannten Punkte sind aber zumeist in jedem Theme auswählbar und dadurch bearbeitbar. Klicke dich durch die verschiedenen Optionen deines Customizers und teste, teste, teste – Bis du mit dem Output zufrieden bist.
Es geht nicht nur darum, gut auszusehen. Dein Theme muss auch funktional sein und die Nutzererfahrung verbessern. Weil: Ein durchdachtes Design lenkt die Aufmerksamkeit auf die wichtigen Inhalte.
